权威开发者指南:Claude Code 安装与集成(附Windows详细安装教程)
引言:了解 Claude Code,您的智能终端开发助手
Claude Code 是由 Anthropic 公司开发的一款具有代理(Agentic)能力的命令行界面(CLI)工具,它直接在开发者的终端环境中运行。其核心设计理念是与开发者偏好的集成开发环境(IDE)和工具链无缝协作,而非取而代之,从而避免了对现有工作流的颠覆。该工具能够理解整个代码库的上下文,通过自然语言指令执行日常开发任务、解释复杂代码逻辑,乃至处理 Git 工作流。

澄清 “Claude” 生态系统
为了避免混淆,有必要明确区分 Anthropic 旗下几款名为 “Claude” 的产品:
- Claude Code (CLI 工具) :本指南的核心主题。这是一款专为开发者设计的、基于终端的代理工具,用于深度代码交互和自动化任务。
- claude.ai (网页版) :一个通用的、基于网页的聊天机器人。尽管它也具备强大的代码生成能力,但其交互模型与 Claude Code 完全不同,更侧重于对话式问答和内容生成。
- Claude for Desktop (桌面应用) :一款适用于 macOS 和 Windows 的独立桌面应用程序,提供持久化的工作流体验。它通过模型上下文协议(Model Context Protocol, MCP)服务器拥有自己的扩展机制,但与原生于终端的 Claude Code 是两个不同的产品。目前,Linux 尚不支持该桌面应用。
强大的底层模型
Claude Code 的卓越能力源于其背后强大的驱动力——Anthropic 的前沿语言模型,如 Claude 3.5 Sonnet 和 Claude 4 Opus。这些模型在编码、逻辑推理和指令遵循方面均达到了行业顶尖水平,这也是开发者愿意投入时间来配置和学习此工具的根本原因。
“代理能力”的内涵
所谓“代理能力”(Agentic),意味着 Claude Code 不仅仅是一个代码补全或建议工具。它是一个能够自主规划并执行多步骤复杂任务的智能代理。它能够与文件系统交互、执行终端命令、使用 Git 等外部工具,从而完成从代码分析到提交的完整开发闭环。
Anthropic 将 Claude Code 设计为一款以命令行界面为核心的工具,而非简单的 IDE 插件,这背后体现了深刻的战略考量。此举旨在服务于那些追求极致效率和自动化的开发者。命令行界面天然具备强大的可编程性和与原生开发环境(如 Shell、Git、构建工具)的深度集成能力。许多复杂的、跨文件的重构任务或自动化工作流,在命令行中通过脚本控制远比在图形用户界面(GUI)中手动操作更为高效和自然。因此,将 CLI 作为核心,并非一种功能上的限制,而是其最大优势的体现,使其成为一个专注于处理复杂工程任务的强大平台。
第一章:飞行前检查:系统需求与账户设置
在开始安装之前,请确保您的系统环境和账户状态满足以下所有要求。这能极大地提高首次安装的成功率,避免不必要的故障排查。
系统与软件必备条件
以下是运行 Claude Code 所需的最低配置:
- 操作系统:macOS 10.15 或更高版本、Ubuntu 20.04+/Debian 10+ 或更高版本,或者 Windows 10 或更高版本。
- Windows 环境特别说明:在 Windows 系统上,必须预先安装并配置好 Windows Subsystem for Linux (WSL),(版本 1 或 2 均可)或 Git for Windows(因其附带了 Git Bash 环境)。Claude Code 无法在原生的 Windows Command Prompt 或 PowerShell 中直接运行。
- 硬件:至少 4GB 内存。
- 核心依赖:Node.js:必须安装 Node.js 18 或更高版本。这是一个常见的出错点,尤其是在那些通过
.nvmrc文件指定了旧版本 Node.js 的项目中。您可以通过node -v命令检查当前版本,并从 Node.js 官网 下载最新版本。 - 包管理器:
npm,它会随 Node.js 一同安装。
账户与付费要求
- 当然是要有 api kei了,下面会讲,请往下看教程~
必备条件清单
为了方便您快速核对,以下是完整的系统与软件必备条件清单。
| 组件 | 要求 | 验证命令 / 说明 |
|---|---|---|
| 操作系统 | macOS 10.15+ / Ubuntu 20.04+ / Debian 10+ / Windows 10+ | uname -a (macOS/Linux) 或 winver (Windows) |
| Windows 环境 | 必须安装 WSL (推荐) 或 Git for Windows | 在 PowerShell 中运行 wsl -l -v 检查 WSL 状态 |
| 硬件 | 4GB+ 内存 | - |
| Node.js | v18.0 或更高版本 | node -v |
| npm | 随 Node.js 附带 | npm -v |
第二部分:手把手安装指南:三步让 Claude Code 安家落户
现在,让我们卷起袖子,一步步将这个强大的 AI 编程伙伴请进你的终端。
第1步:安装 Node.js (若已安装且版本 ≥ 18.0,请跳过)
Claude Code 需要 Node.js 环境来运行。请打开终端,根据你的操作系统执行相应命令。
- Ubuntu / Debian 用户
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs- macOS 用户 (使用 Homebrew)
# 如果没有安装 Homebrew,请先运行此命令
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew install node安装完成后,运行 node --version 确认版本号不低于 18.0。
第2步:安装 Claude Code
通用安装命令(Ubuntu / Debian 用户,macOS 用户,Windows用户)
Claude Code 通过 npm 进行全局安装。打开您的终端(在 Windows 上,请使用 WSL 或 Git Bash),然后运行以下命令:
npm install -g @anthropic-ai/claude-code重要警告:请绝对不要使用
sudo来执行此命令(例如sudo npm install -g...)。使用sudo安装 npm 包可能会导致严重的文件权限问题和潜在的安全风险。如果您在安装过程中遇到权限错误(如EACCES),正确的做法是修复您的 npm 权限配置,而不是诉诸sudo。
只需一行命令,即可通过 npm 全局安装 Claude Code。
安装后,可以运行 claude --version 来验证是否安装成功。
Windows 上安装Claude Code指南
尽管核心安装命令是通用的,但在不同操作系统上,特别是 Windows,存在一些必须注意的差异和额外步骤。
1. Windows 安装:综合指南
Windows 平台的安装过程相对复杂,因为它要求一个 Unix-like 的兼容层。Claude Code 并非一个原生的 Windows 应用,其设计严重依赖于在 Unix-like 环境中普遍存在的 Shell 工具和行为。这导致 Windows 用户必须在 WSL 和 Git Bash 之间做出选择,并且在与 IDE 集成时需要特别注意。
3.方法 A:使用 Windows Subsystem for Linux (WSL) - 推荐的、功能最全的方案
WSL 提供了一个完整的 Linux 内核,是目前在 Windows 上运行 Claude Code 功能最完整、最稳定的方式。
-
安装 WSL:以管理员身份打开 PowerShell,运行以下命令来安装 WSL 和默认的 Ubuntu 发行版:
wsl --install -
设置默认发行版:这一步至关重要。如果您安装了 Docker Desktop 等其他依赖 WSL 的工具,它们可能会将自己的服务设置为默认的 WSL 实例。这会导致 Claude Code 安装失败。请务必运行以下命令,确保 Ubuntu 是您的默认发行版:
wsl --set-default Ubuntu您可以通过
wsl --list --verbose命令检查哪个发行版旁边有星号(*),以确认默认设置。 -
在 WSL 内部安装 Claude Code:你的Windows已经安装好Ubuntu打开 WSL 终端(例如,在开始菜单中搜索 "Ubuntu")。

4.然后在 WSL 的 Linux 环境中运行 npm 安装命令:
npm install -g @anthropic-ai/claude-code第3步:Claude API Key获取两条路,你选哪条?配置与启动
首次启动前,你需要配置两个关键的环境变量:API 令牌和 API 地址。
-
路线A:官方“闯关”模式(新手劝退)
-
路线B:国内“高速公路”模式(大神推荐)
- 国内技术团队已搭建好通道,比如 UIUIAPI。
-
ANTHROPIC_AUTH_TOKEN(API 令牌)
这是你的个人身份凭证。创建一个新的令牌(以sk-开头)。 -
ANTHROPIC_BASE_URL(API 地址)
这是 Claude Code 用来与服务器通信的地址。这里文章示例我用的是https://sg.uiuiapi.com这个不需要复杂网络环境。
首次启动流程:
-
在你的项目文件夹下打开终端。
-
导出环境变量按回车键并启动 Claude Code:
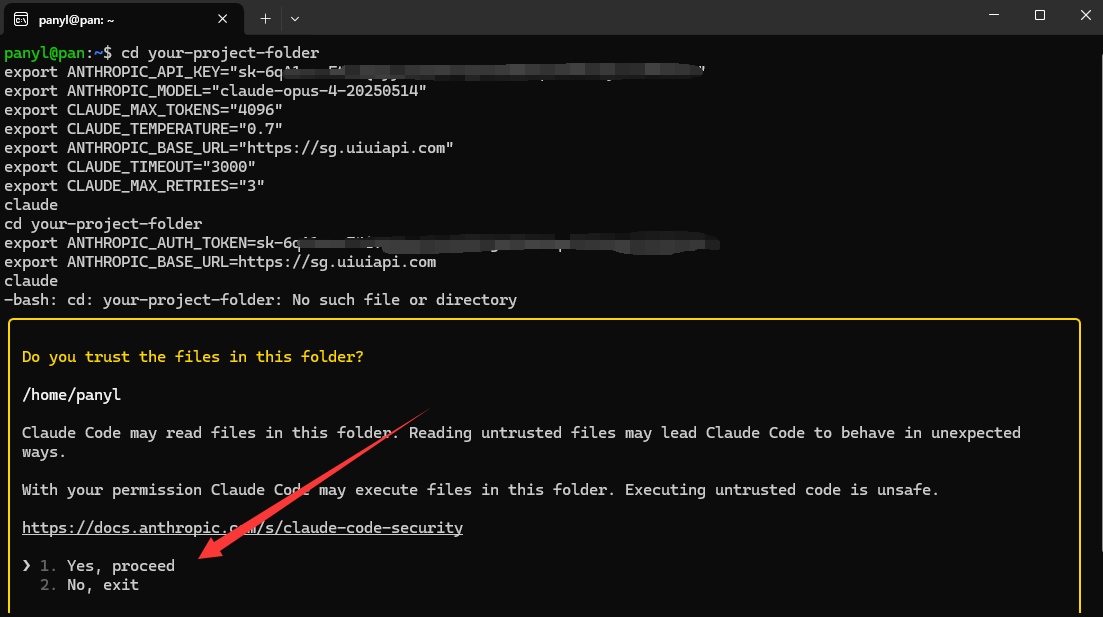
cd your-project-folder
export ANTHROPIC_API_KEY="sk-xxxxxxxxxxxxxxxxxx"
export ANTHROPIC_MODEL="claude-opus-4-20250514" # 旗舰模型
export CLAUDE_MAX_TOKENS="4096" # 最大输出长度
export CLAUDE_TEMPERATURE="0.7" # 创造性程度 (0-1)
export ANTHROPIC_BASE_URL="https://sg.uiuiapi.com" # 这里根据你所使用的更换
export CLAUDE_TIMEOUT="3000" # 请求超时时间(秒)
export CLAUDE_MAX_RETRIES="3" # 最大重试次数
claude
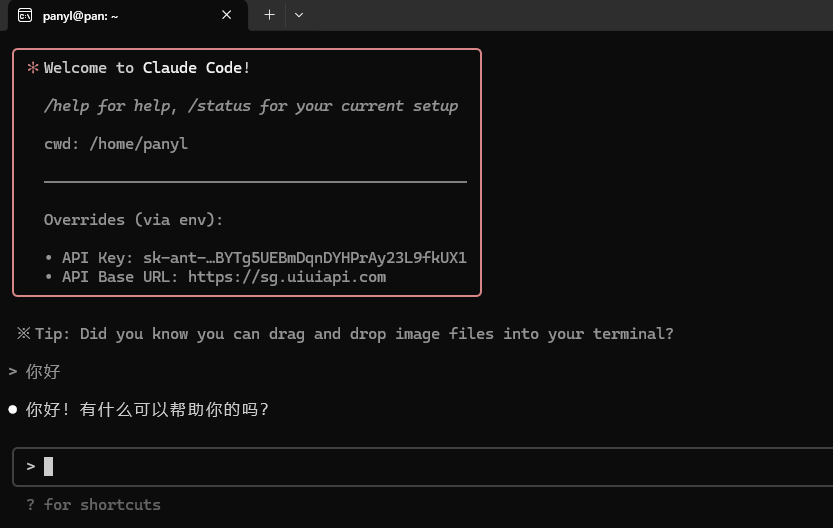
- 根据提示完成初始设置(选择主题、确认安全须知等),你就可以开始与你的 AI 编程搭档对话了!🚀

🚀 专业技巧:永久配置环境变量
为了避免每次打开终端都重复输入 export 命令,强烈建议你将环境变量写入 Shell 的配置文件中。这样一劳永逸!
Windows (Command Prompt / PowerShell)
在 Windows 上设置持久化环境变量有多种方式。
-
通过命令行 (推荐) :
打开 Command Prompt 或 PowerShell。运行以下命令来永久设置环境变量。setx命令会将变量写入注册表,使其对所有新打开的终端窗口生效。setx ANTHROPIC_API_KEY "your-api-key-here" setx ANTHROPIC_BASE_URL=https://sg.uiuiapi.com"重要:您必须关闭并重新打开当前的终端窗口,才能使
setx设置的变量生效。 -
通过图形用户界面 (GUI) :
- 在开始菜单中搜索“编辑系统环境变量”并打开它。
- 在弹出的“系统属性”窗口中,点击“环境变量...”按钮。
- 在“用户变量”或“系统变量”区域,点击“新建...”,然后输入变量名
ANTHROPIC_API_KEY和您的密钥作为变量值。
macOS (Zsh/Bash) 与 Linux (Bash)
-
打开您的 Shell 配置文件。对于现代 macOS 系统(Catalina 及以后版本),默认使用 Zsh,因此应编辑
~/.zshrc文件。对于较早的 macOS 或大多数 Linux 发行版,应编辑~/.bash_profile或~/.bashrc。# 对于 Zsh 用户 nano ~/.zshrc # 对于 Bash 用户 nano ~/.bashrc - 在文件末尾添加以下行,将
your-api-key-here替换为您刚刚生成的密钥:export ANTHROPIC_API_KEY='your-api-key-here' export ANTHROPIC_BASE_URL=https://sg.uiuiapi.com' -
保存文件并退出编辑器。然后,运行以下命令使配置立即生效(或直接重启终端):
# 对于 Zsh 用户 source ~/.zshrc # 对于 Bash 用户 source ~/.bashrc- 或者打开终端,根据你使用的 Shell 类型,执行以下对应的命令:
# 对于 Bash 用户 (macOS 默认,部分 Linux)
echo -e '\nexport ANTHROPIC_AUTH_TOKEN=sk-...' >> ~/.bash_profile
echo -e 'export ANTHROPIC_BASE_URL=https://sg.uiuiapi.com' >> ~/.bash_profile
# 对于 Zsh 用户 (较新版 macOS 默认)
echo -e '\nexport ANTHROPIC_AUTH_TOKEN=sk-...' >> ~/.zshrc
echo -e 'export ANTHROPIC_BASE_URL=https://sg.uiuiapi.com' >> ~/.zshrc- 重启终端使配置生效。之后,你只需进入项目目录,直接运行
claude即可!
自动更新机制
值得注意的是,Claude Code 内置了自动更新功能。它会在后台静默检查并下载最新版本,以确保您能及时获得新功能和安全修复,无需手动干预。

第五章:IDE 集成:将 Claude Code 融入您的工作流
核心架构:Claude Code 的官方 IDE 扩展并非独立的客户端,而是作为其核心 CLI 工具的前端和桥梁。它们将
claude命令在后台运行,并提供一个更友好的用户界面来处理输入和输出。理解这种“CLI 为引擎,插件为界面”的架构至关重要。这意味着,当 IDE 插件出现问题时,首要的排查步骤应该是确认claude命令能否在 IDE 的集成终端中正常工作。
5.1 Visual Studio Code 集成 (成熟路径)
VS Code 的集成是目前最成熟和稳定的。
- 安装:最简单的方式是自动安装。在您的项目根目录中,打开 VS Code 的集成终端,然后运行
claude命令。工具会自动检测到 VS Code 环境并提示您安装官方扩展。 - 安装故障排查:
- 如果自动安装失败,最常见的原因是
code命令没有被添加到系统的PATH环境变量中。您可以通过命令面板(Ctrl+Shift+P)搜索并运行 "Shell Command: Install 'code' command in PATH" 来解决此问题。 - 作为备用方案,您可以手动安装。在 Claude Code 的 npm 包安装目录中找到
claude-code.vsix文件,然后在 VS Code 的扩展视图中,通过 "..." 菜单选择 "Install from VSIX..." 进行安装。
- 如果自动安装失败,最常见的原因是
- 核心功能与快捷键:
- 集成差异查看器:可以直接在 VS Code 的 diff 视图中审查、修改和应用 Claude 提出的代码变更,体验远胜于在终端中查看。
- 自动上下文感知:扩展会自动将您当前选中的代码、打开的文件标签页等信息作为上下文提供给 Claude。
- 诊断信息共享:编辑器中的错误和警告(例如 Linter 提示)也会被实时共享给 Claude,帮助它更好地理解问题。
- 快捷键:
Cmd+Esc(Mac) /Ctrl+Esc(Win/Linux):快速启动 Claude 界面。Cmd+Option+K(Mac) /Alt+Ctrl+K(Win/Linux):将文件引用插入到提示中。
5.2 JetBrains IDEs 集成 (Beta 路径)
对于 JetBrains 全家桶(如 IntelliJ IDEA, PyCharm, WebStorm 等)的用户,Anthropic 也提供了官方插件,但目前仍处于 Beta 测试阶段。这意味着您可能会遇到一些不稳定的情况或功能缺失。
- 安装:在您的 JetBrains IDE 中,打开
Settings/Preferences->Plugins,搜索 "Claude Code" 并从 Marketplace 安装。 - 核心功能:其核心功能与 VS Code 扩展类似,包括差异查看器、上下文共享和诊断信息共享等。
- 已知问题与用户反馈:
- 性能与成本:有用户反映,该插件在处理任务时速度较慢,且消耗的 API token 较多,可能导致较高的使用成本。
- 环境冲突:插件对项目的 Node.js 版本非常敏感。如果项目通过
.nvmrc等方式指定了低于 v18 的 Node.js 版本,插件可能无法启动,需要手动切换环境。 - Windows 依赖:在 Windows 上,该插件同样强制要求使用 WSL,这给部分用户带来了不便。
- 用户体验:用户报告了一些 UI/UX 上的粗糙之处,如输入时屏幕闪烁、无法直接粘贴截图、文件上下文管理不如竞品(如 Cursor)方便等。
IDE 集成功能对比
| 功能/方面 | Visual Studio Code | JetBrains IDEs |
|---|---|---|
| 成熟度 | 稳定版 | Beta 版 |
| 安装方式 | 推荐自动安装,支持手动 VSIX | Marketplace 安装 |
| 差异查看器 | ✅ 高度集成 | ✅ 高度集成 |
| 上下文共享 | ✅ 选中内容、打开的标签页、诊断信息 | ✅ 选中内容、诊断信息 |
| 已知问题 | 相对较少,集成稳定 | 性能、环境冲突、UX 待完善 |
第六章:开发者常用命令现场指南
掌握 Claude Code 的核心命令是发挥其强大生产力的关键。
核心交互模式
- 交互式 REPL:直接运行
claude命令,启动一个交互式的会话(Read-Eval-Print Loop),适合进行多轮对话和复杂的任务拆解。 - 一次性查询:使用
claude -p "your query"可以在不进入交互模式的情况下快速执行单个任务并打印结果,非常适合集成到脚本中。 - 管道内容处理:Claude Code 可以接收来自管道(pipe)的输入,这在处理日志文件或命令输出时极为有用。例如:
cat server.log | claude -p "总结这份日志中的所有错误信息"
关键命令快速参考
以下表格汇总了在 CLI 和交互式会话中最常用的一些命令。
| 命令类型 | 命令 | 描述 | 示例 |
|---|---|---|---|
| CLI 命令 | claude |
启动交互式 REPL 会话。 | claude |
claude -p "query" |
执行一次性查询并退出。 | claude -p "重构这个函数" |
|
claude doctor |
运行健康检查,诊断安装问题。 | claude doctor |
|
claude update |
手动更新 Claude Code 到最新版本。 | claude update |
|
| Slash 命令 | /clear |
清除当前会话的上下文和历史记录。 | /clear (会话内) |
/config |
查看或修改配置项。 | /config |
|
/cost |
显示当前会话的 token 使用量和预估费用。 | /cost |
|
/help |
显示帮助信息和可用命令列表。 | /help |
|
/init |
在当前项目生成一个 CLAUDE.md 文件,用于指导代理。 |
/init |
|
/review |
请求 Claude 对指定的代码文件或变更进行审查。 | /review @path/to/file.py |
|
/bug |
报告一个 bug,并将当前会话内容发送给 Anthropic。 | /bug |

界智通结论:从安装到生产力
本指南详尽地介绍了在 Windows、macOS 和 Linux 系统上安装、配置和集成 Claude Code 的全过程。通过遵循这些步骤,开发者可以顺利地将这一强大的 AI 代理工具融入自己的工作流。
要最大化 Claude Code 的效能,请牢记以下最佳实践:
- 从项目根目录启动:始终在您项目的根目录下运行
claude命令,这能为它提供最完整的代码库上下文,从而做出更准确的判断。 - 善用
CLAUDE.md文件:使用/init命令生成的CLAUDE.md文件是项目的“持久化记忆”。您可以在其中定义项目规范、架构概览和特定指令,以引导 Claude 在执行复杂任务时保持一致性。 - 时刻审查变更:AI 是强大的助手,但最终的决策权在您手中。务必使用 IDE 的差异查看器仔细审查 Claude 提出的每一处代码修改,确保其符合您的预期和项目标准,然后再应用变更。
Claude Code 是一款处于快速发展前沿的工具,它代表了编程辅助工具正向着更智能、更自主的“代理”形态演进的方向。尽管部分功能(尤其是在 JetBrains 平台)仍处于 Beta 阶段,但其展现出的深度代码理解和任务执行能力已经预示了软件开发未来的巨大变革。建议开发者保持对官方文档的关注,以便及时获取最新的功能更新和最佳实践。
版权信息: 本文由UIUIAPI团队编写,保留所有权利。未经授权,不得转载或用于商业用途。
本文发布于2025年07月23日21:56,已经过了195天,若内容或图片失效,请留言反馈 转载请注明出处: 界智通
本文的链接地址: https://www.jieagi.com/aigongju/28.html
-

从零到高手:Mac安装Claude Code CLI全攻略,让AI成为你的编程搭档
嘿,兄弟姐妹们!作为一名在代码海洋里摸爬滚打多年的老鸟,我知道你们总在为调试代码、脑洞创意抓狂。想象一下,有个AI助手像忠实伙伴一样,随时帮你生成代码、解释难题——这就是Claude Code CLI的魅力!它能让你的编程效率像火箭一样飙升。今天,我手把手带你安装配置,确保你零门槛上手。走起,别让AI的魔法溜走! 先检查你的“装备”:安装前提 别急着冲,先确...
2025/07/21
-

Cursor - AI编程工具接入uiuiAPI聚合平台图文教程
(1) Cursor简要 Cursor 是一类以大语言模型(LLM)为核心、面向开发者的交互式编码 IDE/助理工具。它把自然语言对话、代码理解、即时运行与编辑器/终端集成在一起,帮助开发者更快地阅读、生成、重构、调试代码与编写测试等。 (2) 接入uiuiAPI聚合平台教程 点开Models进行,在APIKeys点开,选择OpenAI APIKey进行配置...
2025/08/18
-

OpenAI o系列模型Responses接口开发Python代码示例 (1)
2025/07/23
-

精通AI编程工具:Claude Code 命令的高级技巧使用教程,提升您的开发效率~
2025/08/19
-

零门槛上手:获取OpenAI API Key用 GPT-5 打造你的私人 PDF 分析机器人( 附!Python代码)
2025/08/27
-

OpenAI API 实战教程:如何稳定获取结构化 JSON 输出
2025/08/26
-

OpenAI API Python实战教程:如何稳定获取结构化 JSON 输出(简易/复杂 双示例)
2025/08/26
-

权威开发者指南:Claude Code 安装与集成(附Windows详细安装教程)
2025/07/23
-

获取OpenAI API Key使用Python 调用Sora2文生视频开发(附代码)
2025/10/20
-

开源AI编码新王Void 凭什么成为Cursor的免费平替
2025/07/22

暂无评论

 界智通
界智通  jieagi_Pan
jieagi_Pan 


















太好看了,快点更新!
国内开发者玩转Claude:最新Claude 4模型解析与API Key获取攻略
这是系统生成的演示评论
国内开发者玩转Claude:最新Claude 4模型解析与API Key获取攻略